Sample URL : http://mysite/sites/Demos/Training/PCM.aspx?ID=429
var paramID=GetValue('ID');
alert('Result ID '+paramID)
function GetValue(name)
{
name = name.replace(/[\[]/,"\\\[").replace(/[\]]/,"\\\]");
var regexS = "[\\?&]"+name+"=([^&#]*)";
var regex = new RegExp( regexS );
var results = regex.exec( unescape(window.location.href) );
if( results == null )
return "";
else
return results[1];
}
A Blog on Office 365, SharePoint 2013,2010,2007 Development and Administration...
Oct 12, 2010
Oct 9, 2010
Developer Dashboard in Sharepoint 2010
What is Developer Dashboard ?
Developer dashboard in SharePoint gives developers the ability to monitor how well their code base is performing – on a page by page basis.
For instance – when enabled, at the bottom of every page you'll see a report of all the custom code that has ran on that page, as well as how long it took to run.
This becomes very valuable information especially when querying SharePoint content. You may have several web parts on one page all querying information from across your Farm, and the SharePoint developer dashboard helps you know how well each performs, which can help you identify if one is becoming a bottle neck for your whole page
The report shows the following information:
1. What controls loaded and how long each took to load
2. What specific database queries executed and the execution time of each
3. Events that were fired during the page load
4. Order of the page lifecycle and time during each stage
5. Requests with timings for each one.
6. Database queries and their response times.
7. Load times for each Web Part on the page and Pre-render time.
8.Number of Web server SPRequest(s) and their timing.
9. Any critical events.
There are two methods to initialize this tool to work on your sites. You can do this with your handy old stsadm.exe or with PowerShell.
Stsadm.exe (either set your path statement to read in the Bin Directory or navigate to c:\program files\common files\microsoft shared\web server extensions\14\bin)
Enter the following command
stsadm –o setproperty –pn developer-dashboard –pv OnDemand
In PowerShell
(Get-SPFarm).PerformanceMonitor.DeveloperDashboardLevel = "OnDemand"
The results will show you the following little icon on the top right corner of your page
Developer dashboard in SharePoint gives developers the ability to monitor how well their code base is performing – on a page by page basis.
For instance – when enabled, at the bottom of every page you'll see a report of all the custom code that has ran on that page, as well as how long it took to run.
This becomes very valuable information especially when querying SharePoint content. You may have several web parts on one page all querying information from across your Farm, and the SharePoint developer dashboard helps you know how well each performs, which can help you identify if one is becoming a bottle neck for your whole page
The report shows the following information:
1. What controls loaded and how long each took to load
2. What specific database queries executed and the execution time of each
3. Events that were fired during the page load
4. Order of the page lifecycle and time during each stage
5. Requests with timings for each one.
6. Database queries and their response times.
7. Load times for each Web Part on the page and Pre-render time.
8.Number of Web server SPRequest(s) and their timing.
9. Any critical events.
There are two methods to initialize this tool to work on your sites. You can do this with your handy old stsadm.exe or with PowerShell.
Stsadm.exe (either set your path statement to read in the Bin Directory or navigate to c:\program files\common files\microsoft shared\web server extensions\14\bin)
Enter the following command
stsadm –o setproperty –pn developer-dashboard –pv OnDemand
In PowerShell
(Get-SPFarm).PerformanceMonitor.DeveloperDashboardLevel = "OnDemand"
The results will show you the following little icon on the top right corner of your page
Clicking on the icon circled with either display or hide the results. Scrolling down your page you will see the following results:
Ref links: http://www.spfoxhole.com/Blog/Lists/Posts/Post.aspx?ID=131
Sep 7, 2010
Intellisense for Feature.xml in Visual Studio
Hi
Generally in SharePoint we do lot of work using features. We have two Xml files while creating the feature they are Feature.xml and Elements.Xml. While writing the properties in these XML files generally we will not get the Intellisense. For this we need to add the XSD Schema files on each xml files.
Here are the steps to get this
The Feature.XML without Intellisense
Open the properties of Feature.xml(or F4). And select the button beside of Schemas
Schemas window will be opened. Click Add Button. And then navigate to the wss.xsd path
“C:/Program Files/Common Files/Microsoft Shared/web server extensions/12/TEMPLATE/XML/wss.xsd”
Then you will get the Intellisense
Jul 16, 2010
How to find GUID of a list
The GUID(Globally Unique IDentifier) is a special type of identifier used in software applications in order to provide a reference number which is unique in the context for which it is used.The The list GUID must be formatted as: {xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx}
There are many ways to find the GUID of a list. Here I provided three ways:
1.Go for that particular list ( to which you want to know the GUID) settings then the URL will look like this
http://mymosssite/pcmtools/_layouts/listedit.aspx?List=%7B1556CA76%2DE4A9%2D4B45%2DB145%2D24AF25476B02%7D
replace %7B with {
%2D with -
%7D with }
then it looks like {1556CA76-E4A9-4B45-B145-24AF25476B02}
2. siteactions--> Site Settings-->Site libraries and lists -->select your list you will find the GUID(as above) in url
and
3.Go for listsettings--->Information management policy settings then in url you will find the GUID(as above)
There are many ways to find the GUID of a list. Here I provided three ways:
1.Go for that particular list ( to which you want to know the GUID) settings then the URL will look like this
http://mymosssite/pcmtools/_layouts/listedit.aspx?List=%7B1556CA76%2DE4A9%2D4B45%2DB145%2D24AF25476B02%7D
replace %7B with {
%2D with -
%7D with }
then it looks like {1556CA76-E4A9-4B45-B145-24AF25476B02}
2. siteactions--> Site Settings-->Site libraries and lists -->select your list you will find the GUID(as above) in url
and
3.Go for listsettings--->Information management policy settings then in url you will find the GUID(as above)
Jul 8, 2010
Fix to : Debugger not working in Visual Studio2005 after installing ie8
After installing ie8 in your machine you cannot debug the applications using visual studion 2005. Here is the fix for this.
Here are the few steps to fix this issue.
1.Start--->Run---> RegEdit
2.In that HKEY_LOCAL_MACHINE -> SOFTWARE -> Microsoft -> Internet Explorer -> Main
3.Right click on Main-->New-->Dwordvalue-->Name it as TabProcGrowth with a value of 0.
another way to fix this issue is
1.Open regedit (on a 64-bit OS, open the 32-bit regedit)
2.Under “HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Internet Settings\Zones”, create a new key called 1000 (if it isn't already there)
3. Under 1000, create a DWORD entry with:
• Name = 1207
• Type = REG_DWORD
• Data = 0x000000
Here are the few steps to fix this issue.
1.Start--->Run---> RegEdit
2.In that HKEY_LOCAL_MACHINE -> SOFTWARE -> Microsoft -> Internet Explorer -> Main
3.Right click on Main-->New-->Dwordvalue-->Name it as TabProcGrowth with a value of 0.
another way to fix this issue is
1.Open regedit (on a 64-bit OS, open the 32-bit regedit)
2.Under “HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Internet Settings\Zones”, create a new key called 1000 (if it isn't already there)
3. Under 1000, create a DWORD entry with:
• Name = 1207
• Type = REG_DWORD
• Data = 0x000000
Jun 24, 2010
Imp Points SharePoint 2010 Server
Imp Points SharePoint 2010 Server
• SharePoint foundation 2010 is the replacement of wss.
• SharePoint server 2010 is the replacement of moss.
• In 2010 there is a web part separately for Silverlight.
• Server ribbon in SharePoint 2010 site is developed using Ms-office 2007.
• SharePoint 2010 is using .Net Framework 3.5.
• SharePoint server 2010 will be installed on 64 bit operating system
• The operating systems we can install SharePoint 2010 was Windows server r2 for development or production. We can use windows vista or windows 7 only for development.
• Version of IIS we use was iis7.0.
• Developer dashboard can be enabled using stsadm or power shell.
• Using developer dashboard you can identify which web part is taking how much time to render and you can find issues within your code.
• SharePoint 2007 requires additional configurations to work with Silverlight and Ajax.
• We can create a multiple lookups at one attempt.
• We can restrict a lookup that the user should not delete the item from parent list.
• Lists are rendered using xslt in SharePoint 2010.
• Xslt web part provides a better performance of rendering data.
• Xslt is the default rendering option for SharePoint lists as well as external lists.
• Client object model provides a subset of server object model.
• Visual studio 2010 helps people to retrieve SharePoint lists which are in remote place.
• BCS is used to populate data from external data sources to SharePoint lists which we call as external lists.
• Message apis have been introduced to better understanding of the end user.
• Dialog framework has been introduced for the end user sake to go to next level.
• When you create SharePoint ui to a template it generates as a wsp file.
• We can create a new sitecollection using power shell.
• We can directly open the site within a spd using site actions at the right side of the site.
• We will have all files folder where you can find all files including master pages.
• For a list you create columns using spd.
• You can set the general setting of the site using spd.
• We can create a workflow at the site level.
• Workflow can be seen using Visio services.
• We can reuse spd workflow to visual studio workflow.
• Client object model is of 3 types
• Dotnet.
• Silver Light.
• JavaScript.
• Benefits of Microsoft SharePoint server 2010
• Connect & empower people.
• Cut costs with a unified infrastructure.
• Rapidly respond to business needs.
• SharePoint terminology overview
• First you will have farm.
• After you will have one or more servers.
• Server consists of site collections.
• A site collection consists of various sites.
• Under site collection you will have a TopSite.
• Under TopSite you will have subsite.
• Under subsite you will have one more subsite.
• Under subsite you will have lists or document libraries.
• Under list or documents you will have fields.
• Under fields you will have listitems.
• Improvements with in a workflow.
• Visual studio 2010 initiation and association forms.
• New workflow design surface in spd.
• Import spd workflows into visual studio.
• Build spd actions in visual studio.
• Visio 2010 workflow design.
• Browser based visualization.
• High privilege workflows.
• Control where service runs.
• Site workflows.
• Reusable declarative workflows.
• List workflow event receivers.
• Pluggable workflow services.
• Performance and scale.
• Fully customizable OOB workflow.
• Approval designer.
• Visual studio 2010 developer tools for SharePoint.
• Develop deploy & Debug.
• Web part BCS and workflow designers.
• Package and deploy SharePoint projects.
• SharePoint foundation 2010 is the replacement of wss.
• SharePoint server 2010 is the replacement of moss.
• In 2010 there is a web part separately for Silverlight.
• Server ribbon in SharePoint 2010 site is developed using Ms-office 2007.
• SharePoint 2010 is using .Net Framework 3.5.
• SharePoint server 2010 will be installed on 64 bit operating system
• The operating systems we can install SharePoint 2010 was Windows server r2 for development or production. We can use windows vista or windows 7 only for development.
• Version of IIS we use was iis7.0.
• Developer dashboard can be enabled using stsadm or power shell.
• Using developer dashboard you can identify which web part is taking how much time to render and you can find issues within your code.
• SharePoint 2007 requires additional configurations to work with Silverlight and Ajax.
• We can create a multiple lookups at one attempt.
• We can restrict a lookup that the user should not delete the item from parent list.
• Lists are rendered using xslt in SharePoint 2010.
• Xslt web part provides a better performance of rendering data.
• Xslt is the default rendering option for SharePoint lists as well as external lists.
• Client object model provides a subset of server object model.
• Visual studio 2010 helps people to retrieve SharePoint lists which are in remote place.
• BCS is used to populate data from external data sources to SharePoint lists which we call as external lists.
• Message apis have been introduced to better understanding of the end user.
• Dialog framework has been introduced for the end user sake to go to next level.
• When you create SharePoint ui to a template it generates as a wsp file.
• We can create a new sitecollection using power shell.
• We can directly open the site within a spd using site actions at the right side of the site.
• We will have all files folder where you can find all files including master pages.
• For a list you create columns using spd.
• You can set the general setting of the site using spd.
• We can create a workflow at the site level.
• Workflow can be seen using Visio services.
• We can reuse spd workflow to visual studio workflow.
• Client object model is of 3 types
• Dotnet.
• Silver Light.
• JavaScript.
• Benefits of Microsoft SharePoint server 2010
• Connect & empower people.
• Cut costs with a unified infrastructure.
• Rapidly respond to business needs.
• SharePoint terminology overview
• First you will have farm.
• After you will have one or more servers.
• Server consists of site collections.
• A site collection consists of various sites.
• Under site collection you will have a TopSite.
• Under TopSite you will have subsite.
• Under subsite you will have one more subsite.
• Under subsite you will have lists or document libraries.
• Under list or documents you will have fields.
• Under fields you will have listitems.
• Improvements with in a workflow.
• Visual studio 2010 initiation and association forms.
• New workflow design surface in spd.
• Import spd workflows into visual studio.
• Build spd actions in visual studio.
• Visio 2010 workflow design.
• Browser based visualization.
• High privilege workflows.
• Control where service runs.
• Site workflows.
• Reusable declarative workflows.
• List workflow event receivers.
• Pluggable workflow services.
• Performance and scale.
• Fully customizable OOB workflow.
• Approval designer.
• Visual studio 2010 developer tools for SharePoint.
• Develop deploy & Debug.
• Web part BCS and workflow designers.
• Package and deploy SharePoint projects.
Apr 6, 2010
How to get the logged in user name in Sharepoint site using javascript
Place a asp login control in Master page and give id(here im giving id as LoginCtrl)
Open your site in sharepoint designer and select the masterpage.Select a placeholder(for eg PlaceHolderTitleAreaClass)and place the Asp.Net LoginName control by selecting Insert tab from Menu.
Insert-->ASP.Net controls-->More Asp.NetControls select LoginName control from Login categroy.(If u want to make invisible assign proprty visible='false').
In your page get it by writing javscript:
var sLoginUserName ="";
if(document.getElementById('ctl00_LoginCtrl')!=null)
sLoginUserName =document.getElementById('ctl00_LoginCtrl').innerText; //IE
Jan 26, 2010
Simple way to hide Quick Launch in Home Page(using CEWP)
This is a simpleway to Hide the QuickLaunch in Home page using a Content Editor Webpart(CEWP).
Step 1:Go to Sharepoint site Homepage.
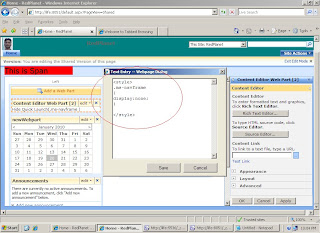
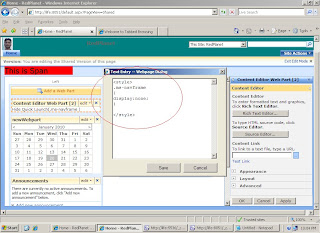
Step 2: SiteActions-->EditPage-->Add Webpart--->Select Content Editor Webpart from Miscellaneous section.
Step 3: Click on edit of now added CEWP and select modify shared webpart and select Source Editor section.
Step 4: Write the below script in Source Editor in
style tag

.ms-navframe
{
display:none;
}
Step:5 And say Apply then OK.
Step 1:Go to Sharepoint site Homepage.
Step 2: SiteActions-->EditPage-->Add Webpart--->Select Content Editor Webpart from Miscellaneous section.
Step 3: Click on edit of now added CEWP and select modify shared webpart and select Source Editor section.
Step 4: Write the below script in Source Editor in
style tag

.ms-navframe
{
display:none;
}
Step:5 And say Apply then OK.
Subscribe to:
Posts (Atom)





