Hi Guys,
In this post I am going to show how to generate a word document from SharePoint online list items using MS Flow (Power Automate ).
Here are the high level steps of this procedure
1> Product List & Inventory Library Creation
2> Product CT Content Type Creation
3> Product CT Content Type Association to Inventory library
4> Word Template Creation using Quick Parts
5> Design MS Flow using built in actions ( no custom connectors used )
6> Word document generation in Flow using Word template
Create a custom list called "Products" with below columns
Create a Library called "Inventory"
Create a Content Type called "ProductCT" of type "Document". Add the site columns same like in Products list with little change to understand they are from content type.
Associate this content type to Inventory Library
Go to Library -->Advanced Settings -->Allow Management of Content Types --> Yes
Then Add this "ProductCT" to this library ( Content Types -->Add from Existing Content Types --> Add Product CT)
Now add a Document using this "ProductCT" from the New Item menu like below :
Then Word window will open in browser. Then without writing anything, just download it to your computer ( File-->Download a Copy ). Then rename it to "InventoryTemplate" with same extension of docx.
Then Open it --> If it asks, click on Enable Editing
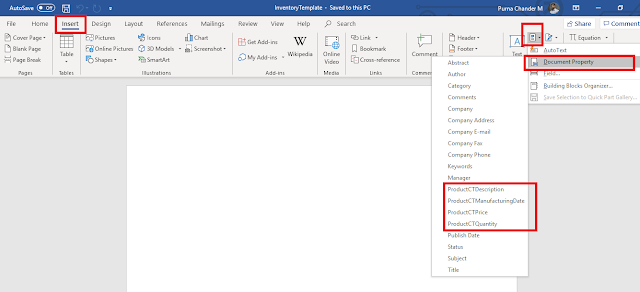
Then Click
Insert Tab-->
Explore QuickParts-->
Document Property. Then you can see your content type columns here like below
Now its time to build your template using these columns. Here is my sample template.
Save it to your computer ( Name : InventoryTemplate.docx ) and then Upload to our "Inventory Library".
Now the template is ready. Its time to design MS Flow ( Power Automate ) :
We are going to design a MS Flow which is triggered when a list item is created in Products List. This flow uses the InventoryTemplate.docx as the template to create a new word document. The fields in template will be filled by the respective values in Products List columns.
Here are the steps :
go to flow.microsoft.com and create a flow using below steps
New --> Automated from blank --> give name and select the trigger as when item is created in SharePoint
Click Create.
Then in When Item is Created Action , Select Your Site Url and List Name as "Products"
Then Click on New Step and add a action called "Get File Content (SharePoint )"
Give Site Address and for File Identifier field select "InventoryTemplate.docx" from "Inventory" library using Show Picker icon.
Then add another step with a action called "Create File (SharePoint) "
Give Site Address .
Folder Path as "Inventory" library.
File Name : [Title]_InventoryReport.docx
File Content : [FileContent] ( this is the output from previos Get File Content step )
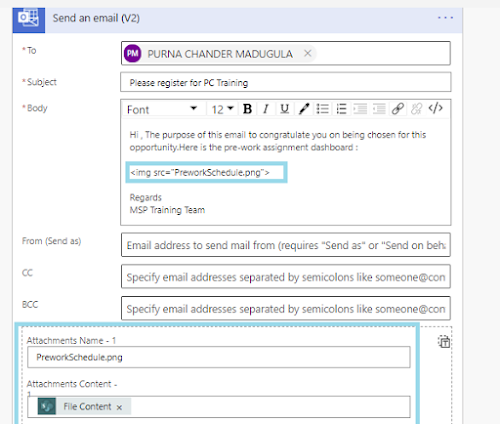
Then add new step and then add a action called "Update File Properties (SharePoint )"
Site Address : Site URL
Library Name : Inventory
Id : [ItemId] from the "Create File Action"
Title, ProductCTDescription, ProductCTPrice, ProductCTQuantity,ProductCTManufacturingDate : Set the respective fields from "Create File Action " like below
The over all flow should look like this ( due to screenshot size, showing with closed actions )
Save it .
Now test it by creating an item in Products List . Here are the steps
Click Test --> I will perform the trigger action --Save & Test . It will open a window which waits for list item creation.
Now go to Products List and create a item :
Now the flow will trigger and it creates a report with name as "Wireless Keyboard _InventoryReport.docx (word document ) in "Inventory" library as below :
Now download the document to view the content. As mentioned previously, this generated word document will not work in word online since we used the QuickParts (Document Properties ).
Here is the generated word document looks like : ( If you notice, the document QuickParts are replaced by the respective list item field values )
So this way, we can generate a word document from sharepoint list item.
Though there is a limitation of opening this generated document in browser/word online, this use case is very useful in real time project scenarios.
Hope you liked it .
Thanks
Purna